Images
Auto-formatting of image uploads
When an image is uploaded, multiple versions are automatically created and formatted in the different dimensions used by hub components.
To view all versions of an image, go to Assets > find the image > Edit Asset. From here, it is possible to replace an image.
It is recommended to upload images as PNGs with a transparent background in the dimensions 1920x1080px. This is the optimal size for an image to be resized, as anything smaller than this may distort images.
It is not advised to upload images that include text, as the wording can easily become cropped in reformatted versions. Instead, upload text as a separate PNG with transparent background and apply as a layer on top of another image.
Image dimensions
The following table defines the image format, dimensions and the components on which it appears.
Hero
3200 x 800
Banner image at the top of events and channels.
Header
2000 x 350
Displayed at the top of an article
Media
1280 x 720
Displayed in carousels when screens are greater than 601px (laptops); content listing pages when screens are greater than 601px (laptops); and at the top of documents and articles in default layouts.
Square
1000 x 1000
Displayed in carousels when screens are less than 601px (mobiles); and content listing pages when screens are less than 601px (mobiles).
Thumb
640 x 360
The image displayed in listings.
Cover
1920 x 304
Cover image of a Document
Replacing images
It is advised that the different versions of an image are checked after upload, to confirm the reformatted versions are as required.
Go to Assets > find the image > Edit Asset

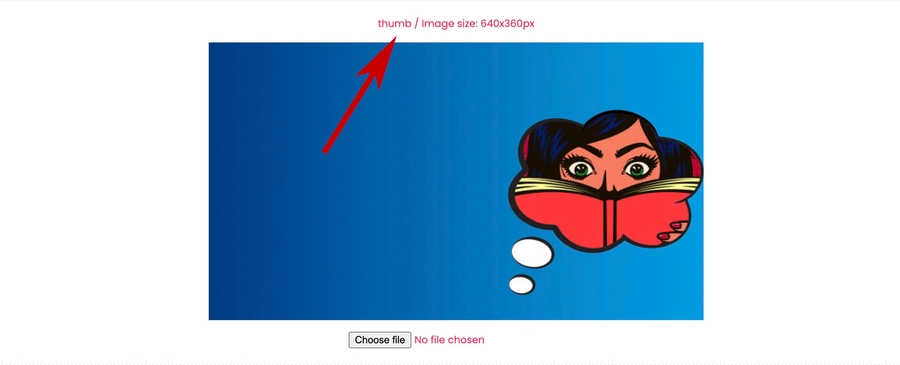
The format and dimensions are displayed above each image.

To manually replace an image, select ‘Choose file’ and upload your own file.

Click Update Asset to apply the new image to the hub component.
Last updated
Was this helpful?